网页颜色主题提取与展示工具
在数字设计领域,色彩搭配是决定作品成败的关键因素之一。从海量素材中精准提取主题色并高效应用,始终是设计师的痛点。针对这一需求,市场上涌现出一批专注于网页颜色主题提取与展示的工具,它们凭借智能化功能与直观操作界面,逐渐成为设计工作流中不可或缺的助手。
核心功能:从取色到落地的全链路支持
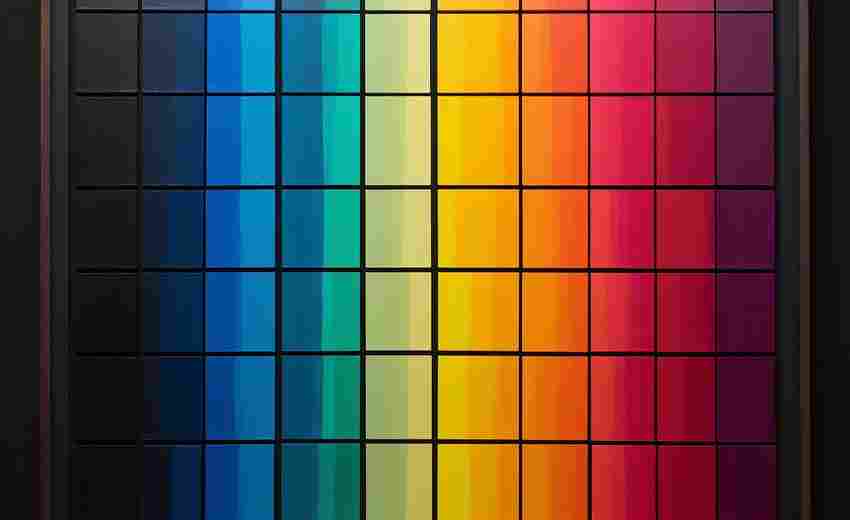
这类工具的核心竞争力在于“所见即所得”的取色逻辑。用户可通过上传图片、输入网页链接或直接截取屏幕区域,快速获取画面中的主色、辅助色及对比色方案。例如,某款工具引入AI算法,能够自动识别图片中的视觉焦点,并基于焦点区域生成包含3-6种颜色的推荐组合,避免人工筛选的主观偏差。
更值得关注的是实时预览功能。当用户调整某个色值时,工具会同步展示该颜色在网页按钮、背景或文字中的实际渲染效果。部分产品还支持生成16进制、RGB、HSL等多种格式的色值代码,并附带WCAG无障碍对比度检测,确保配色方案兼顾美学与可用性。
打破协作壁垒:团队效率提升的关键
传统设计流程中,配色方案常因文件格式混乱或沟通误差导致落地偏差。新一代工具通过云端共享库和跨平台插件解决了这一问题。设计师可将提取的色板一键保存至团队共享空间,开发人员通过插件直接调用色值到CSS文件,减少手动输入错误。某用户案例显示,使用这类工具后,某电商品牌的网页改版周期从两周缩短至四天。
进阶场景:动态配色与趋势洞察
随着设计需求迭代,部分工具开始探索动态配色生成。例如,输入品牌LOGO后,系统不仅能提取现有颜色,还能基于行业趋势数据推荐渐变方案或邻近色扩展组合。工具内嵌的“色彩情绪分析”模块,可解析当前热门网站的配色规律,为设计师提供数据驱动的决策参考。
行业观察:工具与设计软件的深度集成将成为未来竞争焦点,例如Figma插件生态中已有工具实现从取色到样式创建的15秒闭环。

- 上一篇:网页视频播放控制交互分析系统
- 下一篇:翻译结果专利术语合规性检测系统
相关软件推荐

Tkinter画板程序(支持画笔颜色与粗细调整)
发布日期: 2025-04-05 11:04:30
对于刚接触图形界面编程的开发者而言,Tkinter作为Python内置的GUI工具包,一直是快速实...
随机软件推荐
自动化生成测试报告工具(PDF-HTML)
在软件研发流程中,测试环节的效率直接影响产品交付速度。传统的手动编写测试报告不仅耗时,还容易因人为疏漏...
音乐流派分类频谱分析工具
在数字音乐产业蓬勃发展的当下,音乐流派分类成为平台推荐、版权管理及学术研究的重要基础。传统人工标注方式...
批量压缩文件密码破解工具(字典攻击)
在数据安全与效率需求并存的今天,压缩文件加密成为保护隐私的常用手段。但密码遗忘或文件来源不明的情况时有...
自动关机任务管理器
办公场景中常遇到类似困扰:深夜渲染视频忘记关闭主机,出差前拷贝文件后电脑无法及时休眠,远程操作设备时难...
简易屏幕截图工具(带区域选择和水印功能)
对于需要频繁截图的用户而言,系统自带的截图工具往往存在功能局限。一款名为QuickSnap的轻量级软件,凭借其精准...
本地邮件客户端(收发基础功能)
清晨八点的写字楼里,财务主管王薇按下邮件客户端的刷新键,三份加密的财务报表准时出现在收件箱。隔壁市场部...
多线程网页链接有效性检测器(requests库)
在互联网信息过载的今天,网页链接的有效性检测成为运维人员和开发者的高频需求。传统单线程检测工具面对数百...
临时文件自动清理工具(指定目录扫描)
电脑C盘飘红的焦虑感,多数职场人都深有体会。系统运行产生的缓存文件、软件安装包残留、浏览器下载历史,这些...
自动邮件发送工具(SMTP协议附件支持)
在数字化办公场景中,邮件依然是企业与个人沟通的核心工具。随着工作场景的复杂度提升,传统手动发送邮件的方...
网站可用性监控告警器
互联网时代,网站或应用的每一秒宕机都可能引发用户流失、品牌口碑下滑甚至经济损失。传统人工巡检的方式已无...
内存泄漏自动检测小工具
程序运行卡顿或崩溃时,内存泄漏往往是罪魁祸首。传统排查手段依赖开发者逐行检查代码,耗时且容易遗漏问题。...
PyQt5开发的本地天气预报查询工具
七月的暴雨总是不打招呼就倾盆而下,看着窗外被雨水打湿的外卖骑手,我决定开发一款能快速获取精准天气的桌面...
多账号自动登录脚本
当代互联网用户普遍面临多账号管理的难题。无论是社交媒体运营、电商平台铺货,还是企业内部系统测试,频繁切...
自动桌面截图定时保存程序
在数字办公场景中,屏幕截图已成为信息传递的重要方式。无论是会议纪要存档、操作步骤留存,还是灵感瞬间抓取...
文件哈希值校验结果导出工具(CSV格式)
数据安全领域对文件完整性的验证需求日益增长,某科技团队近期开发的CSV格式校验工具在行业内引发关注。该程序...
简易翻译工具(多语种API调用)
语言障碍在全球化场景中愈发凸显。一款支持多语种API调用的翻译工具,正在成为跨语言场景的实用解决方案。不同...
社交媒体图片批量压缩加水印工具
打开电脑看到待处理的327张产品图,运营专员小林习惯性叹了口气。这种场景在电商公司每周都会上演:图片体积过...
基于文本文件的个人记账管理系统
数字时代下,记账工具常被赋予复杂功能:自动同步银行流水、多设备云存储、可视化图表……但对于许多普通人而...
SQLite驱动的个人运动健康数据追踪器
现代人对健康数据的关注催生了许多运动监测工具。在众多方案中,基于SQLite数据库开发的本地化追踪器正凭借其独...
密码强度检测器(可视化显示密码安全等级)
在数字身份频繁遭受攻击的今天,密码依然是保护个人信息的第一道防线。用户对密码强度的认知往往存在偏差——...
办公会议倒计时提醒程序
在快节奏的现代职场中,行政人员时常会遇到这样的情况:正在处理邮件时突然被同事打断询问会议安排,或是手写...
屏幕颜色取色器(获取十六进制值)
【高效设计背后的色彩捕手】数字时代的设计工作中,屏幕取色器如同画家手中的调色盘,悄然改变着创作流程。这...
多文件内容合并工具(支持多种格式)
日常办公与资料整理场景中,常会遇到分散的文档需要整合的情况。比如市场部需要将Excel表格、Word报告与PDF合同合...
随机强密码生成与强度检测器
在数字化身份管理领域,密码安全始终是核心议题。根据Verizon《数据泄露调查报告》,81%的黑客攻击事件源于密码强...
CSV文件内容关键词检索工具
在信息爆炸的时代,CSV格式文件凭借其结构简洁、兼容性强的特点,成为数据存储与交换的常见载体。面对动辄数万...
终端打字速度测试工具(统计正确率)
键盘敲击声在深夜的办公室里格外清脆,屏幕右下角的代码行数不断累积。程序员小张突然停下手指,盯着刚输错的...
屏幕键盘快速呼出快捷键管理器
办公场景的键盘敲击声突然停滞——设计师小张盯着屏幕右下角闪烁的图标,手指悬停在F3键上方两厘米处。这个持续...
屏幕颜色取色工具
对着显示器上偶然出现的配色灵感按下暂停键,设计师们最熟悉的工作场景往往始于一次精准的屏幕取色。当鼠标悬...
论坛帖子内容批量下载与分类工具
在信息爆炸的时代,论坛作为内容交流的重要平台,每天产生海量帖子。无论是学术研究、市场分析,还是舆情追踪...
密码语音生成工具(TTS朗读生成的密码)
在信息安全领域,密码管理始终是个人与企业的重要课题。传统密码记忆方式存在遗忘风险,而文字记录又面临泄露...
模拟键盘输入防录屏的密码填充器
金融从业者张宇最近遇到件怪事——登录公司系统时总提示异地登录。安全团队排查后发现,问题出在他日常使用的...
邮件内容模板批量发送工具(SMTP)
在互联网办公场景中,邮件仍是企业对外沟通的重要渠道。当需要向数百名客户发送活动邀约或为上万用户推送账单...
电子邮件正文提取工具(EML格式解析)
在数字化办公场景中,电子邮件作为企业通讯的重要载体,每天都会产生海量的EML格式文件。这类包含邮件头、正文...
会议室空气质量传感器数据可视化系统
密闭的会议室里,二十余人正在讨论项目方案。当PM2.5数值悄然突破100μg/m³时,智能新风系统自动开启换气模式;二...
网页版圆周率位数生成器
数学爱好者、科研工作者或是普通学生,或许都曾好奇过圆周率(π)小数点后的奥秘。这个无限不循环的无理数,从...
B站弹幕情感分析及可视化工具
近年来,随着B站(哔哩哔哩)成为国内年轻群体重要的文化聚集地,弹幕作为其标志性互动形式,承载着海量用户情...
剪贴板历史管理器(支持搜索与快捷粘贴)
对于频繁处理文本信息的人来说,"复制粘贴"几乎是每天点击最多的操作。但系统自带的剪贴板往往只能保存最后一次...
考试选择题乱序生成系统
在教育领域,考试组卷的公平性与效率一直是困扰教师与培训机构的难题。传统人工编排试卷时,题目顺序固定易导...
键盘连按检测工具
机械键盘的咔嗒声总让人沉迷,但频繁连击、按键失灵的问题也困扰着无数用户。当WASD键在游戏关键时刻失灵,或是...
SQLite设备配置模板批量部署工具
在物联网与工业自动化场景中,设备配置管理直接影响着项目实施效率。某科技团队研发的SQLite设备配置模板批量部...