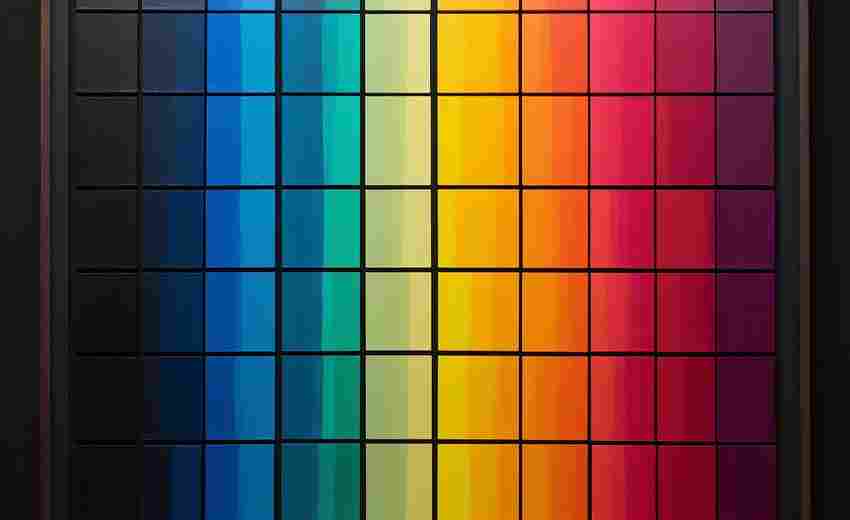
电脑屏幕颜色取色器(RGB-HEX值显示)
清晨的阳光洒进办公室,设计师王薇习惯性打开电脑准备开始新项目。客户发来的品牌手册中,主视觉色卡标注着模糊的"深空灰",这种抽象描述让配色变得像开盲盒。她熟练地点开屏幕取色器,对准客户提供的参考图轻轻一吸——RGB(43,47,51)与HEX2B2F33的精准数值跃然眼前。
这类工具早已突破专业设计软件的界限。Chrome浏览器内置的ColorZilla插件,能直接抓取网页元素颜色代码;Snipaste截图工具在截屏瞬间同步显示光标处的色值;更专业的DisplayCAL甚至支持校色仪硬件联动,确保色彩还原度。设计师发现某款APP的渐变效果很特别,用取色器逆向解析后发现,渐变色阶间隔都精确控制在HEX值个位数变化。
取色过程中常会遇到意外惊喜。某次提取古画《千里江山图》的青绿色时,取色器显示这个传统矿物颜料对应的HEX4A766E,竟与某国际环保组织的标准色高度吻合。这种跨越时空的色彩呼应,让文化衍生品的设计方案瞬间有了灵感支点。
跨平台协作时要注意色域差异。IOS系统默认的Display P3广色域与Windows常用的sRGB存在约15%的色差值,这也是为什么设计师在Mac上看到的HEXFF3366,传到安卓手机可能变成偏橙的色调。专业团队会建立色值对照表,标注不同设备环境下的补偿参数。
取色器数据不能完全替代人眼校验,印刷品在扫描仪下的RGB数值与实物色卡可能产生0.3-0.5的明度偏差。资深设计师往往会将提取的色值导入潘通色库进行二次匹配,确保跨媒介的色彩一致性。

- 上一篇:电脑屏幕截图工具(带标注功能)
- 下一篇:电脑开机时间统计日志工具
相关软件推荐
随机软件推荐
基于CSV的奖学金评定辅助工具
每年高校奖学金评审季,教务人员总要面对堆积如山的申请材料。某理工学院学工处李主任回忆道:"去年我们手工核...
桌面倒计时提醒小部件(系统托盘图标版)
工作间隙查看手机时,发现下午的会议还剩半小时;赶稿过程中突然意识到截稿时间逼近;午休后忘记关掉重复的闹...
图片验证码自动识别破解工具
图片验证码自动识别破解工具近年来成为网络安全领域的热点议题。这类工具的开发初衷源于验证码机制在互联网服...
图片批量重命名排序工具
在数字时代,海量图片的管理常让用户头疼。面对数百张格式混乱的命名文件,传统的手动修改方式效率低下且易出...
断点续传文件下载器(自动重试机制)
网络文件传输过程中最让人头疼的莫过于大文件下载失败。某次下载进度显示99%时突然断网,或是系统卡死导致前功...
简易二维码生成与解码工具(GUI版)
桌面角落突然多出一张写满黑白方格的A4纸——这个场景在办公场景中越来越常见。二维码技术已深度融入现代生活,...
系统服务监控工具(自动重启崩溃进程)
凌晨三点的企业机房,某台服务器的支付网关进程突然崩溃,值班工程师的手机未收到任何告警信息。这样的情况可...
PyAutoGUI屏幕操作自动化脚本生成器
在数字化办公逐渐普及的今天,重复性的屏幕操作成为许多人效率的绊脚石。从繁琐的数据录入到高频次的系统测试...
生产日报表异常停机时间统计器
某汽车配件厂冲压车间内,三号生产线突然亮起红色警示灯。技术组长张伟掏出手机打开统计器软件,屏幕立即弹出...
网页爬虫天气信息自动采集器
气象数据对于农业、交通、科研等领域具有重要参考价值。传统人工收集天气信息存在效率低、更新慢等问题,一款...
电子书章节分割器(EPUB-MOBI格式)
纸质书翻页时的触感与油墨香已逐渐淡出日常生活,电子阅读器上跳动的百分比数字成为新时代读者的共同记忆。在...
验证码图片自动生成工具(数字+字母)
数字时代下,网络安全的重要性不言而喻。验证码作为人机交互的"守门人",其生成技术直接影响着防护效果。一款专...
基于urllib的网页图片批量下载爬虫工具
在互联网信息爆炸的时代,网页图片采集需求持续增长。基于Python标准库urllib开发的批量下载工具,凭借其原生兼容...
PyQt5开发的本地天气预报查询工具
七月的暴雨总是不打招呼就倾盆而下,看着窗外被雨水打湿的外卖骑手,我决定开发一款能快速获取精准天气的桌面...
简易翻译工具(多语种API调用)
语言障碍在全球化场景中愈发凸显。一款支持多语种API调用的翻译工具,正在成为跨语言场景的实用解决方案。不同...
利用回溯算法的数独求解器
数独作为一款经典的数字逻辑游戏,长期吸引着全球爱好者。当人工解题遇到瓶颈时,基于回溯算法的数独求解器成...
简易网络爬虫(表格数据抓取)
网络爬虫技术为数据采集提供了便利,表格数据抓取作为其中高频需求,已成为市场研究、学术分析的重要工具。本...
BeeWare跨平台GUI工具包
在跨平台应用开发领域,开发者常常面临一个困境:如何在保持代码统一性的兼顾不同操作系统的原生体验?传统方...
桌面骰子模拟器(随机数生成可视化)
翻开泛黄的桌游手册,一枚六面骰子滚落桌角。这枚传承千年的概率道具,如今在数字世界找到了更灵动的存在方式...
设备固件空中升级(OTA)工具
在物联网设备数量呈指数级增长的今天,固件升级已成为设备全生命周期管理中无法绕开的关键环节。传统固件升级...
密码库自动生成密码提示备忘工具
密码管理领域近年迎来新突破:基于动态算法与本地化存储的密码提示工具逐渐成为主流。这类工具不再依赖传统的...
使用SQLite的简易本地数据库管理工具
本地开发场景中,SQLite因其零配置、单文件存储的特性广受欢迎。面对上百兆的数据库文件时,纯代码操作难免效率...
批量转换并分类字幕文件工具
面对海量字幕文件,手动处理常让人头疼。一款集格式转换、智能分类于一体的字幕处理工具应运而生,为影视从业...
系统进程管理工具(任务管理器)
任务管理器是Windows系统自带的进程监控工具,界面看似简单,却是排查系统异常、优化性能的实用利器。普通用户可...
文件夹差异对比哈希校验同步工具
日常办公中,用户经常会在不同设备间传输文件,或在本地与移动硬盘之间备份重要数据。当文件版本逐渐增多,肉...
网易云音乐歌单爬取工具
网易云音乐歌单爬取工具:功能与使用解析 音乐爱好者常常遇到一个难题:如何在网易云音乐中批量保存或分析自己...
支持文件属性保留的Windows专用备份器
数据备份工具在Windows生态中早已不是新鲜事物,但多数产品仅停留在文件内容复制的层面。当用户需要迁移工程文件...
网页倒计时活动自动参与工具
网页倒计时活动自动参与工具正成为互联网用户的效率助手。这类工具通过技术手段模拟用户操作,在电商促销、限...
拼音注音生成器(汉字转带音标拼音)
当代汉语学习者常面临一个基础难题:如何为陌生汉字快速标注正确读音。汉字转拼音生成器的出现,有效解决了这...
迁移过程中密码过期策略处理工具
企业IT系统迁移过程中,密码策略的衔接处理往往成为容易被忽视的隐患环节。传统的手工迁移方式不仅耗时费力,更...
鼠标连点器(游戏辅助工具)
凌晨三点的网吧依然灯火通明,某款热门MMORPG的玩家们正在疯狂点击着屏幕。他们的鼠标下垫着防滑垫,食指机械地...
局域网内文件传输助手(socket库)
在办公室打印机卡纸的某个午后,技术部老张突然拿着U盘挨个工位拷贝项目文档。这个场景触发了开发团队对局域网...
命令行版单位转换器(长度-温度-重量)
在终端操作频繁的开发者群体中,一款无需切换窗口的单位转换工具往往能节省大量时间。某位匿名工程师开发的U...
定时任务提醒软件(语音-弹窗通知)
清晨八点,办公桌前响起温柔的机械女声:"会议资料已上传,请及时查阅。"下午三点,电脑右下角突然弹出倒计时:...
简易画板工具(支持保存为PNG文件)
屏幕右下角闪烁的光标常让人灵感枯竭,传统绘图软件复杂的工具栏更易劝退临时起意的创作者。一款名为QuickCanva...
邮件自动发送助手(支持附件添加)
传统邮件发送流程通常需要反复点击多个按钮,附件漏传、地址填错、正文格式错乱等问题频发。某科技公司市场部...
多用户系统进程监控权限管理工具
在复杂的多用户操作环境中,如何高效管理进程权限、防范越权操作,一直是系统管理员面临的挑战。针对这一需求...
简易网站爬虫(带反反爬基础配置)
互联网数据采集需求近年持续升温,掌握基础爬虫技术已成为从业者核心技能。本文重点解析如何构建具备反反爬能...
文件类型识别工具(根据魔术字节判断)
在数字世界中,文件扩展名常被视为文件类型的"身份证",但这一标识并不完全可靠。例如,将恶意代码伪装成图片的...
Tkinter图形界面文件搜索工具
在信息爆炸的时代,本地文件管理常成为效率瓶颈。基于Python Tkinter开发的图形化文件搜索工具,以不足200行代码实现...