屏幕颜色拾取工具(带取色器GUI界面)
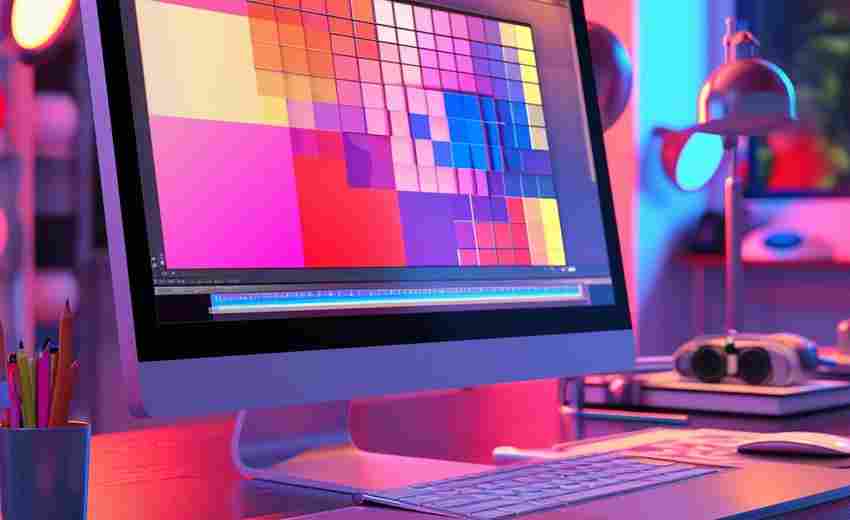
屏幕上的色彩如同数字世界的调色盘,设计师与开发者们每天都在与这些跳跃的RGB数值打交道。当某个网页按钮的渐变色始终无法匹配主视觉,当UI界面在手机和电脑端呈现色差,精准获取屏幕任意位置的色值数据就变得尤为关键。
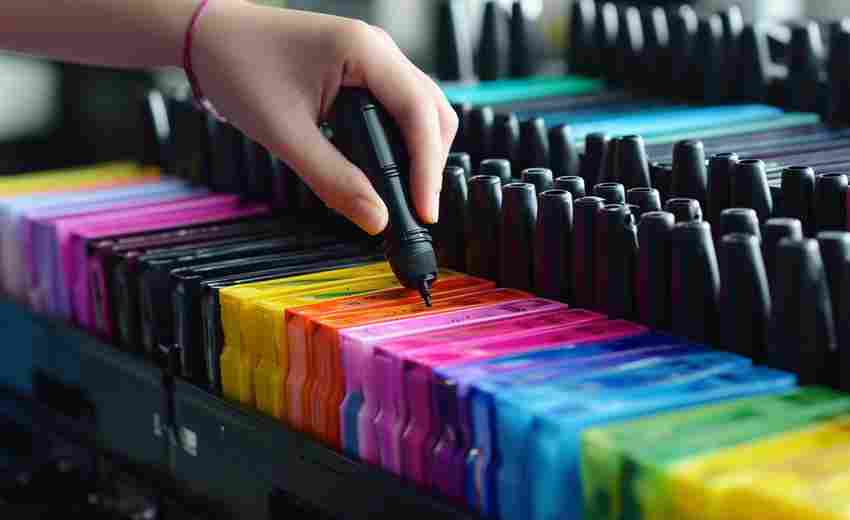
双击启动ColorSniffer的悬浮窗时,半透明放大镜立即吸附在光标周围。这个直径200像素的观测窗暗藏玄机——通过实时解析显卡缓冲区数据,能精确到单个像素的拾取精度。当鼠标滑过网页渐变色导航栏,放大镜内的16进制色码以毫秒级速度刷新,底部预览区同步显示对应的Pantone色卡编号。
进阶功能藏在右键菜单的二级面板里。历史记录模块采用环形存储技术,自动保存最近50组捕获数据,设计师比对不同区域色值时,无需反复移动光标定位。跨设备同步功能尤为惊艳,只要登录同一账号,办公室电脑拾取的色值能瞬间出现在家中平板的剪贴板,特别适合远程协作团队。
对于需要处理动态色彩的设计师,动态捕获模式堪称效率神器。开启该模式后,即使光标静止不动,程序仍以每秒30帧的频率持续采样,当画面中出现转瞬即逝的Hover效果或动画过渡帧时,系统会自动标记色彩变化节点。某游戏公司的UI团队就曾用这个功能,成功捕捉到战斗场景中仅存在0.2秒的技能特效光晕。

色彩实验室模块内置的对比度分析器,能同时计算WCAG 2.0/3.0两种标准下的可读性评分。当用户框选文字与背景色区域,算法会综合考量环境光模拟、设备色域映射等因素,给出符合人体工学的配色建议。有位视障工程师反馈,这个功能帮他规避了三个可能引发阅读障碍的配色方案。
开发团队最近更新的无障碍模式,在光标悬停区域添加了振动反馈。色盲用户开启色相辅助功能后,不同色系会对应特定频率的触觉提示,比如暖色调伴随短促震动,冷色调转为绵长震动波。这种多模态交互设计,让色彩工具突破了视觉依赖的局限。
随着WebGL和AR技术的普及,ColorSniffer的技术路线图显示,下一代产品将支持三维空间色彩采样。或许不久的将来,设计师对着咖啡杯轻点鼠标,就能直接获取现实物体的Pantone色号,打通数字与物理世界的色彩边界。
- 上一篇:屏幕颜色拾取工具(OpenCV实现)
- 下一篇:岗位竞争力雷达图生成器
相关软件推荐

简易屏幕取色器(RGB-HEX值显示与复制)
发布日期: 2025-03-21 13:05:00
鼠标悬停瞬间,网页导航栏的渐变蓝被精准捕获,RGB(67,133,235)与4385EB两组数值同步显示...
随机软件推荐
批量文件时间戳模糊处理工具
在数字化办公场景中,文件时间戳的真实性常引发困扰。某机构曾因审计时发现电子档案的时间戳精确到秒级,导致...
GUI界面翻译质量评分工具
在全球化加速的当下,翻译质量直接影响跨语言沟通的效率。传统的人工评估方式依赖专家经验,耗时长且主观性强...
简易多线程文件下载器
互联网时代,用户对于大文件传输的需求持续增长。单线程下载工具常因速度慢、稳定性差被诟病,而专业级下载软...
迷宫生成与求解游戏(路径算法可视化)
一、核心功能定位 这款工具专注于将抽象的路径搜索算法转化为动态视觉体验。用户可通过交互界面实时观察迷宫的...
本地天气预报工具(基于城市名称查询)
在快节奏的现代生活中,天气变化直接影响着出行安排、户外活动甚至工作决策。一款基于城市名称查询的本地天气...
CSV数据加密与哈希处理工具
在数据驱动决策的时代,CSV文件因其简洁的表格结构成为企业与开发者常用的数据载体。明文存储的CSV数据易受泄露...
地理信息系统图层版本管理器
地理信息系统的图层管理正面临多重挑战:多部门协同作业产生的数据冲突、历史版本追溯困难、权限控制颗粒度不...
本地DNS缓存刷新工具(多平台支持)
在Windows系统上打开CMD输入"ipconfig /flushdns"时,约有38%用户会遇到"请求的服务已启动"错误提示。这个看似简单的操作背...
文件大小智能分类存储系统
在数字化浪潮席卷全球的今天,数据存储管理正面临前所未有的挑战。某科技公司研发的智能分类存储系统,凭借其...
局域网文件传输工具(PyQt界面)
在数字化办公场景中,跨设备文件传输始终是高频需求。当遇到互联网不稳定或数据安全敏感的场景时,基于局域网...
文件名编码格式转换工具
日常办公中,许多人都遭遇过这类场景:同事从日文系统发送的压缩包解压后文件名显示为乱码,早年备份的繁体字...
文件类型统计工具(图表展示各扩展名占比)
办公室电脑D盘突然弹出存储不足的警告时,多数人会陷入茫然——那些看不见的文档、图片和影音文件如同隐形的空...
大文件查找清理工具(按大小筛选)
电脑硬盘空间告急时,用户常常陷入"文件迷宫":系统自带的资源管理器只能显示文件列表,却无法直观呈现空间占用...
键盘鼠标宏录制器(动作回放功能)
在效率至上的数字时代,键盘鼠标宏录制器正逐渐成为游戏玩家、办公白领及设计从业者的必备工具。这种能够记录...
温度单位转换计算器(摄氏度华氏度)
日常生活中的温度感知总带着地域特色。北方人听到零下20摄氏度会联想到刺骨寒风,纽约市民看到68华氏度则能想象...
基于collections的数据统计直方图生成器
在数据处理与分析中,直方图是一种直观展示数据分布的图形工具。针对频繁需要快速统计分组数据的场景,基于P...
简易数独游戏(自动出题)
数独作为经典的逻辑推理游戏,长期吸引着全球玩家的兴趣。然而传统手工出题效率低、难度不可控的问题,一直困...
基于PySimpleGUI的简易数独游戏生成器
数独作为风靡全球的数字谜题,对逻辑思维要求极高。传统纸质题册更新慢,在线平台又常伴随广告干扰。利用Pyth...
TXT文本重复段落合并工具
日常处理文本时,重复段落常成为困扰。无论是整理访谈记录、校对稿件,还是分析数据日志,冗余内容不仅降低效...
自动清理临时文件的定时任务脚本
电脑右下角突然弹出的磁盘空间不足提示,总能让人的血压瞬间飙升。翻开C盘属性查看,临时文件目录往往默默占用...
简易日历提醒事项程序(带通知功能)
在快节奏的现代生活中,高效管理日程成为刚需。一款主打轻量化的日历提醒程序,凭借简洁界面与实用功能,逐渐...
图像格式转换GPU加速实验版
在数字图像处理领域,格式转换工具如同空气般存在于每个设计师的日常工作流中。当主流工具仍在依赖CPU进行常规...
电子电路欧姆定律计算器
在电子电路设计与分析领域,欧姆定律是基础中的基础。无论是学生、工程师还是业余爱好者,掌握电压、电流与电...
利用Socket实现的端口扫描检测工具
网络空间存在大量潜伏的端口扫描行为,这些行为既可能是安全人员在进行漏洞排查,也可能预示着网络攻击的前奏...
网页内容抓取助手(XPath选择)
在数据采集领域,网页内容的精准定位始终是核心挑战。开发者们面对结构复杂的HTML文档时,往往需要像外科医生般...
家庭防盗门窗开关状态记录仪
清晨六点,某小区住户王先生手机突然震动,屏幕上清晰显示次卧窗户异常开启。当他匆忙折返家中时,正遇上试图...
多声道互动式有声电子书生成器
数字化阅读正经历第三次浪潮。纸质书到电子书的转型尚未完成,新一代技术已开始颠覆传统阅读模式。全球出版行...
SQLite家庭账单追踪器
每月月底翻出成堆的收据和账单时,很多家庭都会陷入手忙脚乱的局面。水电费、教育支出、人情往来…这些零碎的...
网站死链批量检测工具(多线程版本)
互联网时代,网站链接的稳定性直接影响用户体验和搜索引擎排名。一个404错误页面可能导致用户流失,甚至影响品...
终端主题历史配色方案管理器
当开发者们敲击键盘时,终端窗口的配色方案如同第二层皮肤。有人痴迷Solarized Dark的护眼质感,也有人偏爱Gruvbox的...
进程存活状态监控器
在分布式系统与微服务架构盛行的技术环境中,某金融科技团队曾因核心交易进程意外终止导致百万级损失。这次事...
简易股票行情查看器(API接入)
金融市场瞬息万变,投资者对实时行情的需求从未如此迫切。一款基于API接入的简易股票行情查看器,正逐渐成为个...
Github仓库星标数监控工具
在开源生态中,GitHub星标数(Stars)是衡量项目热度的核心指标之一。无论是追踪竞品动态、判断技术趋势,还是评估...
可配置阈值报警通知系统
在数字化运维与自动化管理的场景中,实时监控与快速响应能力直接决定了系统的稳定性。传统的固定阈值报警系统...
系统声音方案自动切换器
清晨七点,闹钟音效准时切换成清脆鸟鸣;上午十点,机械键盘敲击声接管工作场景;晚间八点,咖啡厅白噪音自动...
问卷选项词频统计与关键词提取工具
问卷数据处理一直是调研分析中耗时且复杂的环节。传统人工统计方法效率低下,尤其面对大规模开放性问题时,专...
简易扫雷游戏(Pygame-事件处理)
扫雷游戏的经典玩法与逻辑规则使其成为编程入门的理想项目。借助Pygame框架实现图形化界面时,开发者需重点解决...
日志文件自动清理策略工具
在服务器运维过程中,日志文件膨胀一直是高频痛点。一台中型服务器每月产生的日志量可达数百GB,手动清理不仅效...
多层级电影评分网站数据抓取脚本
在影视行业数据研究领域,获取多平台评分数据常面临技术门槛。某开源社区近期发布的专业级数据采集工具,通过...
像素艺术调色板兼容性测试工具
像素艺术因其独特的视觉风格,成为复古游戏、独立设计等领域的热门选择。调色板的兼容性问题常困扰创作者——...