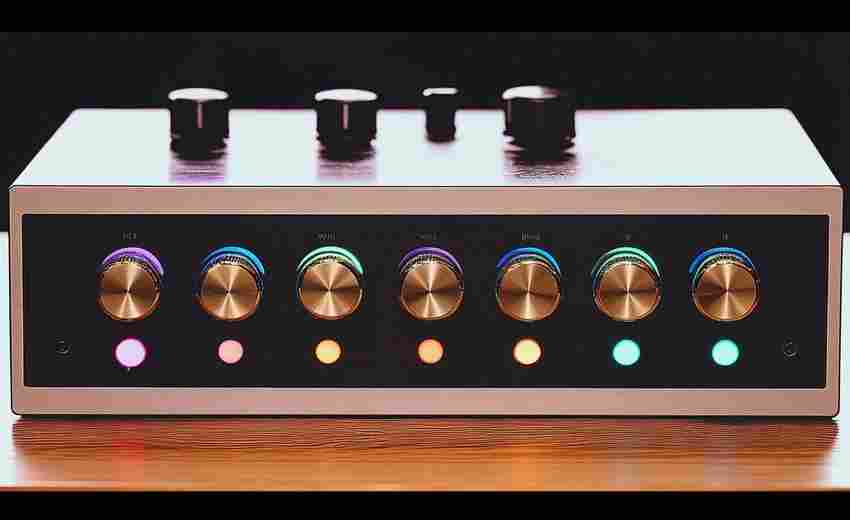
屏幕颜色拾取器(实时取色码)
在数字设计、摄影后期或网页开发领域,色彩是视觉表达的核心。屏幕颜色拾取器作为一款实时取色工具,能够帮助用户快速提取屏幕任意位置的色值,省去手动输入的繁琐,成为创意工作者不可或缺的辅助利器。
实时取色:从像素到代码的无缝转换
屏幕颜色拾取器的核心功能是实时捕捉光标所在位置的色值。无论是网页上的渐变效果,还是图片中的复杂色调,只需将鼠标悬停至目标区域,工具会立即显示对应的色码(如HEX、RGB、HSL等格式)。部分工具还支持取色历史记录,方便用户回溯对比。
对于需要严格遵循品牌规范的设计场景,取色器能确保颜色复现的准确性。例如,当设计师需要从竞品页面提取主色调时,工具能直接输出色值,避免肉眼判断的误差。
跨平台兼容:适配多元工作场景
主流屏幕取色工具通常支持Windows、macOS及Linux系统,部分还提供浏览器插件版本。以Chrome扩展为例,用户可直接在网页中激活取色功能,而桌面端工具则能覆盖本地图片、设计软件甚至视频画面的色彩提取需求。
部分工具还支持多显示器环境。对于使用外接屏幕的用户,取色器的光标识别范围可覆盖所有连接的设备,解决了跨屏幕工作的痛点。
进阶功能:从基础到专业的延伸
除了基础取色,一些工具还提供扩展功能:
对于开发人员,部分工具支持直接复制CSS代码,省去手动编写颜色属性的时间。
用户场景:谁需要它?
设计师:在调整UI界面时,快速匹配客户提供的色卡标准;
摄影师:后期修图中精准识别图片色温,统一多张照片的色调;
前端工程师:复制网页元素的色值,确保代码与设计稿一致;

自媒体创作者:提取视频画面的主题色,用于封面或字幕配色。
工具推荐:ColorPicker、Pickolor、Instant Eyedropper等工具在响应速度与功能深度上表现突出;浏览器插件类工具如ColorZilla则适合轻量级需求。
兼容性检查:部分老旧设计软件可能因系统权限限制无法调用取色器,需提前测试;
使用技巧:在复杂纹理区域取色时,可放大屏幕局部以提高精度;
更新日志:关注工具的版本迭代,部分工具已加入AI配色建议等实验性功能。
- 上一篇:屏幕颜色拾取器(坐标定位版)
- 下一篇:屏幕颜色拾取器(带十六进制颜色码复制功能)
相关软件推荐

简易屏幕取色器(RGB-HEX值显示与复制)
发布日期: 2025-03-21 13:05:00
鼠标悬停瞬间,网页导航栏的渐变蓝被精准捕获,RGB(67,133,235)与4385EB两组数值同步显示...

Tkinter画板程序(支持画笔颜色与粗细调整)
发布日期: 2025-04-05 11:04:30
对于刚接触图形界面编程的开发者而言,Tkinter作为Python内置的GUI工具包,一直是快速实...

矢量绘图工具(支持几何图形绘制与颜色填充)
发布日期: 2025-03-26 10:28:14
几何图形与色彩的结合,构成了现代视觉设计的底层逻辑。Adobe Illustrator、CorelDRAW等专...
随机软件推荐
简易物联网MQTT协议调试工具
物联网设备的快速普及让MQTT协议逐渐成为设备通信的主流选择。这种轻量级的发布-订阅模式协议,虽然简化了数据传...
图片格式转换历史记录查询工具
在日常工作中,设计师、摄影师或普通用户常需处理大量图片格式转换任务。频繁操作容易导致文件版本混乱,尤其...
手势轨迹转发音密码生成器
在数字身份验证领域,静态密码的脆弱性早已成为共识。尽管生物识别、短信验证等技术不断迭代,用户仍面临隐私...
桌面便签工具(SQLite存储)
现代人对于效率工具的依赖早已深入。在众多便签类软件中,一款以SQLite数据库为核心的桌面工具逐渐被用户关注。...
实验废液PH值记录系统
实验废液PH值记录系统作为现代实验室管理的重要工具,正在逐步取代传统的手工记录模式。该系统通过硬件传感器与...
截图自动保存命名工具
在数字化办公场景中,屏幕截图已成为高频操作,但杂乱的文件命名常导致后续整理困难。一款支持自动保存与智能...
腾讯视频播放量排行榜生成器
随着网络视频内容的爆发式增长,如何在海量内容中精准捕捉观众喜好成为行业难题。一款基于腾讯视频平台的播放...
网络协议版本性能对比工具
在IPv4向IPv6过渡、HTTP/2逐步取代HTTP/1.1的技术迭代背景下,协议版本性能对比工具已成为网络工程师的必备利器。这类...
直播带货商品销量实时监控面板
凌晨三点的直播间依然人声鼎沸,某美妆品牌的运营负责人盯着后台突然飙升的曲线图,立即调整了库存调配方案。...
命令行迷宫生成与探索游戏(随机地图)
当复古像素风游戏频繁出现在Steam热销榜时,某些开发者开始回归更原始的游戏形式——用命令行界面构建沉浸式体验...
批量下载壁纸工具
电脑桌面总少不了一张赏心悦目的壁纸。传统手动下载方式需要反复点击保存,遇到分辨率不符还要重新筛选,耗时...
可配置MIME类型的文件服务器
在Web开发与运维场景中,文件托管服务常面临一个典型问题:服务器无法正确识别特殊格式的静态资源。例如,当用...
多文件数据关联分析界面
数据关联分析在商业决策与科研领域的重要性日益凸显。面对分散在不同格式、不同来源的海量文件,如何高效完成...
图片ASCII艺术对称镜像生成器(轴向翻转模式)
键盘敲击声在深夜的机房此起彼伏,程序员王浩盯着屏幕上的半成品字符画皱起眉头。他正在制作的游戏启动界面需...
多客户端远程桌面截图工具
在远程办公场景中,跨设备屏幕信息的快速获取与集中管理已成为刚需。某款支持多客户端同步操作的远程截图工具...
农历公历双向转换查询工具(节气显示)
老黄历在收藏市场身价翻倍的功能却意外在数字世界重生。某款支持农历公历双向换算的小程序,悄然成为海外华人...
配置文件敏感项检测与自动加密工具
在数字化进程加速的当下,配置文件作为各类系统运行的核心载体,往往隐藏着数据库密码、API密钥等高危敏感信息...
日出日落时间查询工具(结合地理位置)
晨光微露时,窗外泛着鱼肚白的天际线总让人好奇:今天的太阳几点升起?暮色四合之际,斜阳将云层染成橘红,又...
简易RSS订阅阅读器(文章缓存离线查看)
当代人常被海量信息淹没。收藏夹里堆积的未读链接、社交媒体刷不完的动态更新、十几个APP来回切换的碎片阅读…...
屏幕截图自动拼接工具(横向-纵向)
工作文档需要拼接网页长截图?聊天记录拼成一张图总对不齐?市面上的截图拼接工具虽多,真正能兼顾效率与效果...
库存数据异常波动报警工具
1. 工具核心功能 库存数据异常波动报警工具主要针对供应链、仓储管理中的突发性数据偏差进行实时监测。通过设定...
屏幕取色器工具(PyQt5+剪贴板操作)
屏幕取色器是一款能快速捕捉屏幕任意位置颜色的工具,对设计师、前端开发者或日常办公用户来说非常实用。本文...
Celery (分布式任务队列管理系统)
凌晨三点的服务器监控警报响起,某电商平台的秒杀活动触发了百万级订单请求。技术团队没有手忙脚乱地扩容服务...
CSV数据加密-解密工具
在数字化办公场景中,CSV文件因格式简单、兼容性强,成为企业数据交换的常用载体。但随着数据泄露事件频发,如...
批量网页链接检测器(死链查找工具)
互联网生态中,链接失效问题如同暗礁般潜伏。对于网站管理员、内容运营者或SEO从业者而言,一条失效链接可能导...
电子书元数据批量修改工具(EPUB-MOBI)
现代数字阅读场景中,电子书元数据的准确性直接影响着书籍管理效率。当个人图书馆积累至千册规模时,常会遇到...
文件批量解密工具(AES算法)
随着数字信息爆炸式增长,数据加密逐渐成为个人与企业保护隐私的核心手段。AES(高级加密标准)算法因其高强度...
简易计算器GUI应用(支持基础运算与历史记录)
桌面计算器作为数字工具中的经典品类,始终保持着不可替代的实用价值。某款新近推出的计算器软件以极简设计为...
数据库可视化工具(sqlite3+PyQt)
在数据驱动的应用开发中,数据库可视化工具的使用能显著提升开发效率。基于SQLite3与PyQt的技术组合,开发者能够构...
自动文件同步工具(本地-远程目录)
办公室电脑的PSD源文件与家中笔记本的素材库总是版本错乱?远程服务器上的数据库备份经常需要手动更新?这些场...
社交媒体平台图片视频批量下载器
现代人习惯在社交平台分享生活片段。无论是旅行风景、美食探店还是创意短视频,用户常遇到想保存优质内容却无...
简易PDF文本提取工具(带目录解析)
纸质资料电子化的浪潮下,PDF格式文档早已渗透各个领域。某次学术会议上,某研究团队负责人展示过一组数据:科...
简易电商价格追踪器(定时监控商品价格)
网购时最头疼的莫过于商品价格波动。上午刚下单的电器,下午突然降价200元;放进收藏夹半个月的化妆品,促销结...
命令行文件加密解密工具(基础AES算法)
在信息泄露频发的数字时代,个人隐私文件需要更可靠的保护方案。基于AES(高级加密标准)算法的命令行加密工具...
支持文件属性保留的Windows专用备份器
数据备份工具在Windows生态中早已不是新鲜事物,但多数产品仅停留在文件内容复制的层面。当用户需要迁移工程文件...
多格式日历转换与提醒工具
现代人的生活节奏越来越快,跨时区会议、旅行规划、项目截止日……各类日程交织叠加,传统日历工具逐渐显得力...
大文件自动分卷压缩工具
面对动辄几十GB的设计图纸、视频素材或数据库文件,传统压缩方式常显得力不从心。尤其在传输过程中,平台对单个...
简易屏幕录像机程序
电脑桌面上突然弹出的错误提示总在关键时刻消失?游戏通关的高光时刻总想分享给队友?市面多数录屏软件安装包...
Excel表格多工作表自动合并拆分器
——数据处理效率革命性工具 在办公场景中,Excel多工作簿的合并与拆分是财务、人事、市场部门的高频操作。传统...
办公会议倒计时桌面小部件
在快节奏的现代办公场景中,时间管理能力直接影响工作效率。频繁的会议安排、紧凑的项目节点,常让人陷入手忙...