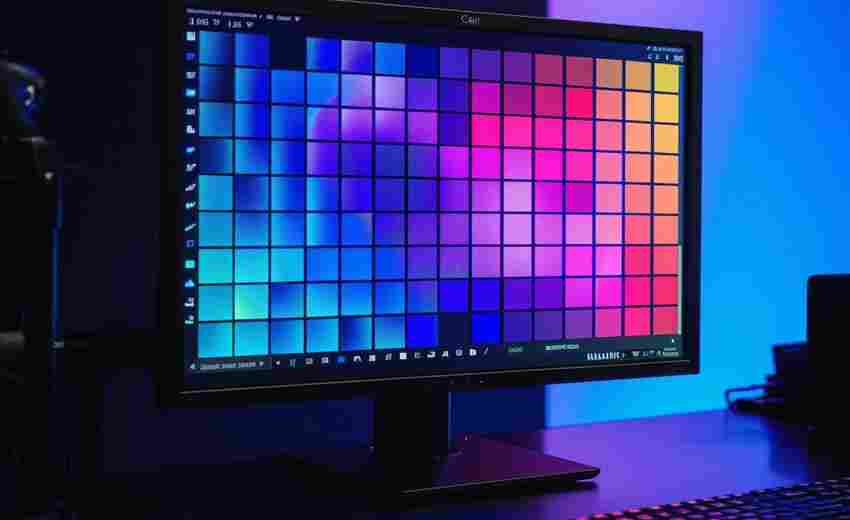
屏幕颜色取色器(显示RGB值)
打开设计师的电脑屏幕,总能看到各种色值标注的便签。这些由数字组成的RGB代码,如今只需要一个取色器就能轻松破解。作为数字时代的"色彩翻译官",屏幕取色器正改变着创意工作者的工作方式。
专业取色工具普遍支持跨平台取色功能。在Windows系统上,Win+Shift+C组合键唤醒的取色面板能实时显示当前光标处的RGB/HEX色值;Mac用户则可通过数字色轮工具直接提取网页或软件界面中的颜色。部分插件还能自动生成邻近色方案,为平面设计提供调色灵感。

这些工具在UI设计领域展现惊人实用性。当开发人员需要精准复刻产品原型图的按钮颜色时,取色器能消除肉眼辨色的误差;电商美工处理商品主图时,通过对比背景色与产品色的RGB差值,可以快速调整出符合品牌规范的设计方案。某设计团队曾用取色器破解了竞品APP的整套配色系统,节省了78%的界面设计时间。
进阶使用者会通过系统设置提升取色精度。将显示器色温调整为6500K标准值,关闭夜间护眼模式,这些操作能让取色结果更接近真实色彩。网页设计师常采用浏览器插件锁定CSS色值,避免因屏幕显色差异导致的开发偏差。部分硬件厂商推出的物理取色仪,甚至能突破屏幕显色限制,直接读取设计文件的原始色值数据。
色彩管理专家提醒:同一组RGB数值在不同设备上可能呈现明显差异。专业设计场景建议配合校色仪使用,印刷领域则需转换为CMYK模式验证实际效果。某些取色工具内置的色彩空间转换功能,正在模糊数字设计与物理显间的技术鸿沟。
- 上一篇:屏幕键盘快速呼出快捷键管理器
- 下一篇:屏幕颜色取色器(获取十六进制值)
相关软件推荐
随机软件推荐
局域网设备发现工具(IP扫描器)
现代办公环境中,打印机突然罢工、监控摄像头意外离线的情况时有发生。当网络设备超过20台时,人工排查故障如同...
文件差异对比工具(TXT-CSV)
在数据处理频繁的现代办公场景中,文件差异对比工具逐渐成为程序开发、数据分析等领域的标配工具。本文聚焦主...
日志文件异常时间戳检测工具
凌晨三点的机房警报突然响起,运维人员发现某核心系统日志出现半小时的空白记录。经过八小时排查,最终定位到...
批量文件属性查看器(大小-修改时间)
Windows资源管理器右键查看文件属性的操作效率,在面对批量处理需求时往往显得力不从心。专业程序员在开发某款自...
个人日常开销记账软件
数字化时代,记账早已摆脱了纸笔的束缚。市面上的记账软件层出不穷,但许多人在下载后却陷入“三天热度”的困...
随机抽奖-点名工具(自定义名单池)
在各类活动策划、课堂管理或团队互动中,随机抽奖和点名需求高频出现。一款支持自定义名单池的工具,往往能成...
桌面打地鼠小游戏
办公桌角落突然探出个圆脑袋,还没来得及反应又缩了回去——这不是幻觉,而是风靡全球的桌面打地鼠游戏带来的...
键盘鼠标操作记录器(宏录制功能)
现代办公与景中,重复性操作常成为效率的隐形杀手。键盘鼠标操作记录器(以下称"宏工具")正为解决这一痛点而生...
迷宫生成与求解游戏(路径算法可视化)
一、核心功能定位 这款工具专注于将抽象的路径搜索算法转化为动态视觉体验。用户可通过交互界面实时观察迷宫的...
自动生成报告工具(文本+图表整合)
在企业数字化转型浪潮中,市场分析、运营复盘等场景对动态报告的需求激增。某互联网公司市场部员工曾连续三天...
网站访问地域响应时间分布图
全球网络环境存在天然的地域差异,即便同一国家的不同区域,网站访问速度也可能产生200ms以上的响应时间差。某款...
批量图片压缩工具(可调画质与尺寸)
手机存储不足、网页加载卡顿、邮件发送失败……生活中总因图片体积过大遇到尴尬。对于设计师、电商运营、自媒...
Excel数据自动填充与格式整理工具
在数据处理领域,效率与规范性始终是核心痛点。近期市场涌现的Excel智能辅助工具,凭借其独特的自动化功能,正在...
实验室安全考试到期提醒工具
在科研实验室的日常运作中,安全考试是保障人员操作规范性的核心环节。许多实验室要求成员定期参加安全培训并...
网络端口连通性测试工具
网络端口连通性测试是排查网络问题的核心环节。无论是日常运维还是故障排查,快速定位端口通信状态直接影响问...
串口数据断线重连监控器
在工业自动化车间里,五台数控机床突然集体脱机的警报声至今让人记忆犹新。那次事故的直接诱因,是车间主控系...
TensorFlow模型训练工具
数据预处理环节的tf.data模块显著提升了数据管道构建效率。通过Dataset对象的链式操作方法,工程师能够实现多线程数...
自动修复乱码的TXT-EPUB转换器
电子书阅读爱好者常会遇到一个困扰:下载的TXT或EPUB文件打开后显示为乱码。这种由编码格式错误、字符集不匹配或...
桌面日历事项提醒与同步工具
现代人的生活节奏越来越快,日程管理逐渐成为刚需。无论是职场人应对会议、学生规划作业,还是家庭主妇安排琐...
命令行版国际象棋对战游戏
在图形化界面统治电子游戏的今天,少数开发者执着于用黑白字符构建棋盘世界。命令行国际象棋工具以0.1秒的响应...
基于SQLite的汽车加油记录分析工具
对于长期开车的用户而言,加油记录的统计分析常面临数据零散、计算复杂的问题。某技术团队近期推出的SQLite版加...
多线程网页图片下载器(自动识别页面内图片链接)
互联网图片资源的获取效率直接影响着设计师、数据分析师及普通用户的工作体验。基于Python开发的多线程网页图片...
视频画面文字OCR识别工具
在短视频、在线课程、会议录像等内容爆炸式增长的今天,如何快速提取视频中的文字信息成为刚需。视频画面文字...
商品说明书语音版生成器
清晨七点,北京某快递站的操作间里,分拣员张师傅戴着防尘口罩,耳边传来蓝牙耳机里的语音提示:"全自动封箱机...
天气预警历史数据查询工具
极端天气频发的当下,历史预警数据的价值愈发凸显。一款专为回溯分析设计的天气预警数据平台,正成为气象从业...
多窗口操作录屏GIF生成器
在Windows系统频繁弹出错误弹窗的下午三点,程序员老张终于找到问题根源时,屏幕上的四个调试窗口早已堆叠交错。...
CSV转Markdown表格工具
在日常工作中,程序员、文档编辑者以及内容创作者常会遇到需要将CSV数据快速转换为Markdown表格的需求。手动处理不...
PDF文献水印批量添加工具
在日常学术研究及商务办公场景中,PDF文档的版权保护需求日益增长。某款自主研发的PDF水印批量处理工具,凭借其...
带入侵检测的AES加密文件保险库
深度解析:融合入侵检测的AES加密文件保险库工具 在数据安全威胁日益复杂的今天,传统加密技术已无法满足对抗高...
批量压缩文件为ZIP工具
日常工作中处理海量文件时,传统压缩软件常显力不从心。某广告公司设计部曾因未及时发送3GB素材包错过竞标,暴...
基于地理位置查询的IP地址追踪工具
互联网的每一台设备都如同带着隐形坐标的移动信标,地理IP追踪技术正将虚拟世界与现实空间紧密缝合。当用户打开...
基于PyAutoGUI的GUI自动化操作录制工具
在数字时代重复性操作泛滥的今天,某款基于Python语言的GUI自动化工具正在技术圈引发关注。这款以PyAutoGUI为核心的...
磁盘空间热力图生成器
电脑硬盘空间总在不知不觉中被各类文件吞噬。当系统弹出"存储空间不足"的警告时,用户常常陷入茫然——究竟哪些...
屏幕取色器(支持HEX-RGB颜色代码复制)
当设计师反复调整配色方案时,当开发者调试CSS样式时,当摄影爱好者处理后期调色时,一款精准高效的屏幕取色工...
批量文件签名添加器
在数字化办公场景中,文件签名的高频需求催生了效率工具的迭代。以某款批量文件签名添加器为例,其核心功能直...
天气数据查询与历史趋势分析工具
清晨起床前习惯性刷手机看天气,已成为现代人生活常态。当人们不再满足于简单温度预报时,专业级天气数据工具...
进制转换计算器工具(2-8-10-16进制互转)
办公桌上堆着几份学生作业,有人把十六进制地址写成二进制时漏了两位,有人把八进制权限码转十进制时结果差了...
支持自定义颜色规则的代码文件高亮显示与分类工具
在软件开发领域,代码的可读性直接关系到团队协作效率和错误排查速度。近年来,一款名为 SpectrumCode 的工具在开发...
Excel表格数据对比工具(pandas应用)
日常数据处理工作中,经常需要比对不同版本的Excel表格数据。某贸易公司数据员小王最近遇到难题:每月需人工核对...
Pygame实现的贪吃蛇小游戏(基础版)
贪吃蛇作为电子游戏史上的经典之作,其简单的规则和易上手的特性让无数玩家沉迷。如今借助Python的Pygame模块,开...