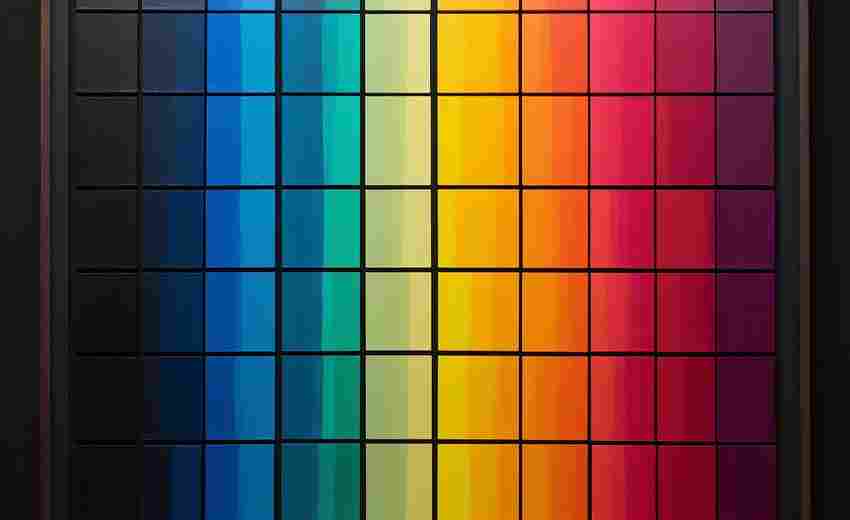
网站颜色主题配置文件生成工具
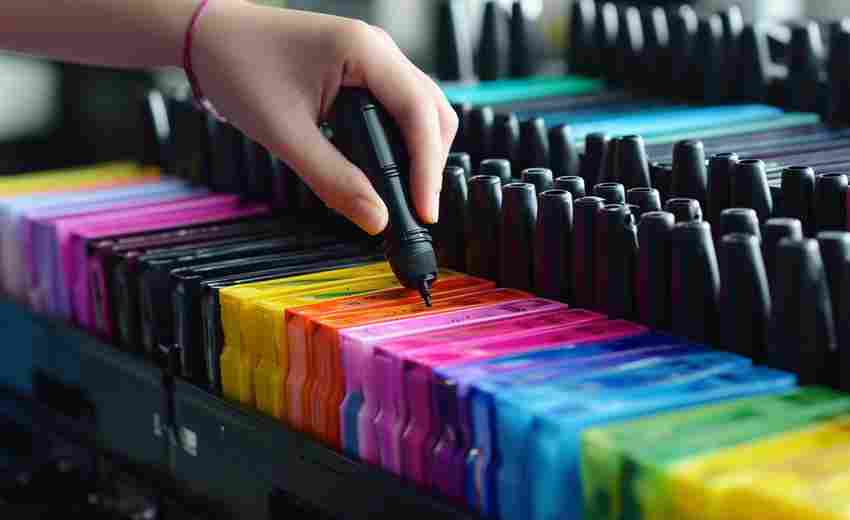
打开电脑准备设计官网时,面对空白的画布和零散的灵感,设计师总会在配色环节陷入选择困难——主色调选蓝色还是绿色?辅助色如何搭配才能不显突兀?一款名为ColorCraft的专业工具,正通过智能算法与人性化设计,为这个行业痛点提供解决方案。
ColorCraft的核心竞争力在于将色彩理论与数据模型结合。工具内置的"动态平衡引擎"会分析用户选择的基准色,自动生成4-6种符合WCAG无障碍标准的配色组合。不同于传统取色器的手动拖拽模式,其特色功能"行业适配"模块预设了科技、教育、医疗等12个领域的经典配色逻辑。选择"金融科技"分类时,系统会优先推荐深蓝+金属灰的稳重组合;切换至"儿童教育"场景,则自动生成明快的糖果色系。
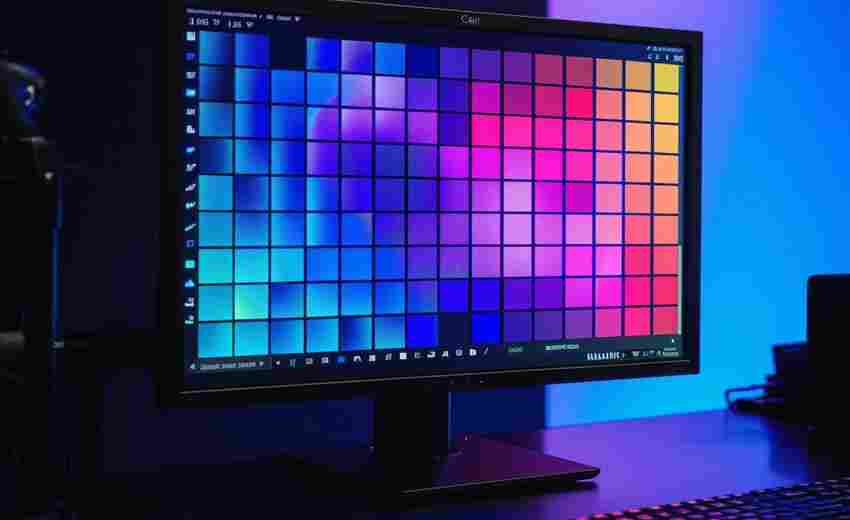
该工具的技术亮点在于配置文件的多维度输出。当用户确定配色方案后,不仅能导出常规的HEX、RGB数值,还可一键生成适配不同开发场景的配置文件。前端工程师可以直接获取包含CSS变量的JSON文件,UI设计师能导出Figma样式库,甚至支持将配色方案同步到WordPress主题设置面板。某电商平台的设计团队反馈,使用该工具后,主题色迭代效率提升了60%,特别是夜间模式的明暗对比调整,原本需要2小时的手动校验现在只需15分钟。
对于非设计专业人员,ColorCraft的"灵感实验室"功能降低了专业门槛。上传任意图片,系统能智能识别并提取其中的色彩比例,生成匹配的网页配色方案。测试人员用梵高《星月夜》的图片做实验,工具不仅准确提取出蓝黄主色调,还生成了三套分别适合艺术机构、文创品牌、高端民宿的差异化配色方案。

工具的浏览器插件版本近期新增了实时取色预警功能。当用户在网页上随意修改某个元素的颜色值时,侧边栏会即时显示该调整对整体配色协调度的影响分数。这个设计避免了设计师在反复试错中消耗时间,某独立工作室负责人形容这个功能如同"给配色方案安装了安全带"。
当前最新版已实现Adobe全家桶插件互通,团队计划在下个版本接入AI绘图模型的色彩学习数据库。值得关注的是,工具生成的配置文件特别标注了色值的情感属性标签,比如"3AB0B2"会被标记为"舒缓-专业-自然",这对新手设计师理解色彩心理学具有隐性指导价值。
- 上一篇:网站页面变更监控工具
- 下一篇:网络Ping测试工具(可视化延迟显示)
相关软件推荐
随机软件推荐
基于终端的彩色目录树工具
昏暗的终端界面突然绽放出色彩,目录结构如同基因图谱般展开。这个魔法般的场景由tree命令实现——这款1976年诞生...
批量图纸打印样式设置工具
批量图纸打印样式设置工具是工程制图领域近年来兴起的高效辅助软件。该工具针对传统CAD软件手动逐张调整打印参...
自动清理指定目录中过期临时文件的脚本
日常办公中,电脑存储空间常被各种临时文件悄然占据。某科技团队最近开源的文件清理工具TempCleaner,通过自动化脚...
网络爬虫超时重试监控脚本
在网络爬虫的实际运行中,超时问题几乎是每个开发者绕不开的“坎”。由于目标服务器响应延迟、网络波动或反爬...
智能床垫睡眠质量数据可视化工具
当代人的睡眠问题正成为健康领域的隐形杀手。传统睡眠监测设备多聚焦于心率、体动等单维度数据,普通用户难以...
图片透明度批量调整工具(PNG处理)
在数字设计领域,PNG格式因其支持透明通道的特性,成为网页设计、UI界面及平面创作中的高频使用格式。面对大量素...
屏幕颜色取色器(获取十六进制值)
【高效设计背后的色彩捕手】数字时代的设计工作中,屏幕取色器如同画家手中的调色盘,悄然改变着创作流程。这...
表情包GIF压缩转换工具
刷屏的沙雕表情包总让人笑到肚子疼,但遇到动图太大发不出去的尴尬谁没经历过?某次群聊里,朋友发了张魔性熊...
短视频弹幕情感极性分析工具
弹幕数据正成为短视频内容生态的晴雨表。某机构发布的《2023年互动视频报告》显示,头部短视频平台单日弹幕量峰...
合同文书关键词合规性检查系统
在企业经营活动中,合同文本的合规性审查直接影响着法律风险防控效果。传统人工审核模式存在效率低、标准不统...
多语言键值对批量查找替换编辑器
在全球化的开发场景中,多语言键值对文件(如JSON、YAML)的管理常成为痛点。传统的手动修改方式不仅效率低下,还...
多显示器色彩校准同步工具
在数字影像创作领域,显示器之间的色彩偏差常成为困扰设计师、视频剪辑师的核心痛点。当两台相邻的显示器呈现...
自动生成迷宫寻路算法演示工具
迷宫寻路算法的抽象性常令学习者望而却步。一套智能化的算法演示工具,通过将复杂逻辑转化为可视动画,正在改...
简易绘图板程序(基于Tkinter)
窗外的梧桐叶随风晃动,电脑屏幕前的手指正握着鼠标在画布上勾线。这个仅占用8MB内存的绘图程序,用二十七行代...
多显示器配置切换器
办公桌上支起两块甚至三块显示器,已成为程序员、设计师、数据分析师的标配。但每次插拔接口、调整分辨率、校...
文件权限与属性保留同步工具
在服务器运维或跨设备协作场景中,文件同步工具的可靠性往往被简化为"能否完整传输数据"。真实环境中存在一个常...
桌面数字时钟屏保工具(多种皮肤可选)
工作间隙抬头瞥向屏幕,一串跳动的数字安静躺在桌面角落,极简字体搭配渐变光影,连时间流逝都变得具象化。这...
系统服务自动启停状态监控面板
清晨八点的机房,三台服务器突然陷入瘫痪。运维人员张工的手指在键盘上飞速移动,却始终无法定位故障根源——...
番茄工作法语音阶段播报器
番茄工作法语音阶段播报器:高效时间管理的智能搭档 现代人常被碎片化任务干扰,专注力成了稀缺品。番茄工作法...
系统进程监控库Psutil
在服务器运维和性能分析领域,系统资源的实时监控就像医生的听诊器。Python生态圈里有个低调却强悍的库,让开发...
PyGTK Linux文件系统探查器
在 Linux 桌面开发领域,系统资源监控工具往往面临功能过剩或交互简陋的困境。一款基于 PyGTK 构建的文件系统探查器...
文件权限异常报警脚本
在服务器运维与数据安全管理中,文件权限配置错误常成为系统漏洞的源头。传统的权限检查依赖人工巡检或单一脚...
Schedule定时任务自动化管理工具
在程序开发与运维领域,定时任务管理始终是个绕不开的课题。面对服务器日志清理、数据同步、报表生成等高频重...
自动生成随机密码并保存为TXT工具
在数字化安全需求日益增长的当下,一款名为「SecurePass」的密码生成工具悄然进入大众视野。这款工具专注于解决用...
数据离散化处理工具(连续值分段归类)
数据离散化处理工具作为现代数据分析的标配技术,在金融风控、医疗研究、市场营销等领域广泛应用。这项技术通...
注册表差异对比分析工具
Windows注册表如同操作系统的基因库,存储着硬件配置、软件参数及用户习惯等关键数据。频繁的软件安装卸载、系统...
系统服务进程存活状态检测器
在分布式系统的运维实践中,服务进程的异常终止如同暗礁般潜伏。某电商平台曾因支付服务意外中断导致千万级订...
航班天气延误预警系统
七月盛夏的广州白云机场,调度中心大屏上跳动着密集的航班动态。当雷暴云团在雷达图上显现时,某进港航班标识...
Reddit帖子情感热度趋势分析系统
在信息爆炸的社交平台时代,如何精准捕捉用户情绪并预测话题趋势成为企业、研究机构的刚需。一款针对Reddit平台...
视频画面文字OCR识别工具
在短视频、在线课程、会议录像等内容爆炸式增长的今天,如何快速提取视频中的文字信息成为刚需。视频画面文字...
用户活动时间统计追踪器
现代工作场景中,时间管理能力直接影响个人效率与团队协作质量。用户活动时间统计追踪器作为一款专注于记录、...
邮件发送失败重试管理器
现代企业的日常运营中,邮件系统承担着合同传输、通知触达、数据同步等关键职能。当一封包含重要订单的邮件因...
错误持续时间箱线图统计分析器
在数据分析领域,异常事件的持续时间分布分析常面临数据离散度高、异常值干扰等问题。某技术团队近期开发的错...
简易思维导图生成器(导出为图片)
信息爆炸的时代,大脑每天需要处理海量碎片。如何让复杂逻辑快速清晰呈现?支持图片导出的简易思维导图生成器...
基于文件扩展名的批量备份工具
在数字信息爆炸的时代,个人用户每周平均产生超过15GB的各类文件,专业创作者的数据增量更达到日均3-5GB。面对海...
定时关机工具(指定时间-倒计时关闭计算机)
现代人常遇到这样的场景:深夜下载文件却不想熬夜等进度条走完,或是离开工位时忘记关闭电脑导致设备空转耗电...
本地Markdown文档快速预览工具
对于习惯用Markdown写作的用户而言,频繁切换编辑器与浏览器预览界面的体验堪称灾难。当光标在代码与渲染效果间反...
CPU内存使用率监控小工具
电脑运行卡顿时,多数人会习惯性按下Ctrl+Alt+Delete调出任务管理器。但频繁切换窗口的操作效率低下,特别是对于需...
小说字数统计与写作进度跟踪器
对于文字工作者而言,长篇小说创作如同一场马拉松。从灵感迸发到完成终稿,动辄数月的写作周期中,作者常被两...
系统通知中心消息工具
在数字设备深度融入日常的当下,系统通知中心逐渐成为用户与设备交互的核心入口。无论是手机、电脑还是智能手...