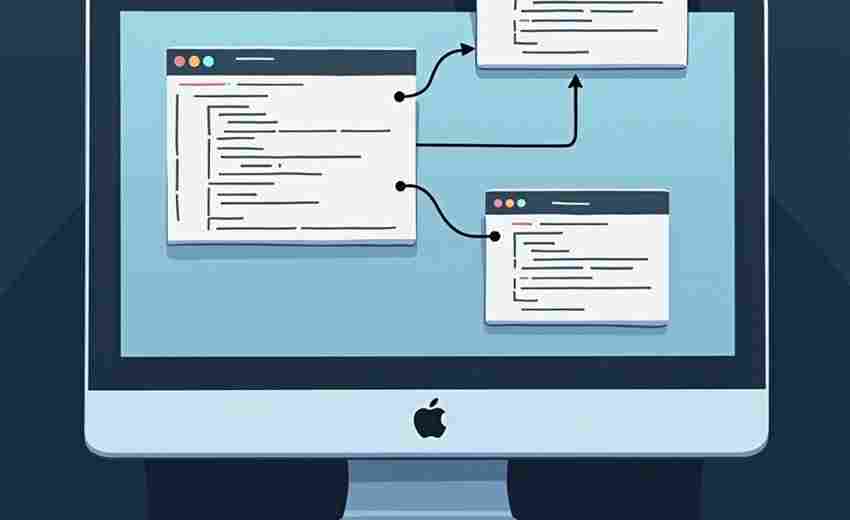
渐变色生成器(支持CSS代码导出)
打开设计软件的瞬间,屏幕前的你是否总被那些千篇一律的渐变模板困住手脚?在Dribbble和Behance的作品集海洋里,某款能直接导出CSS代码的渐变色生成器正在设计师圈引发地震式传播。
这款工具的操作界面藏着设计师才懂的魔鬼细节。六边形色盘支持HSL、RGB双模式切换,当鼠标悬停在取色点时,色相环会同步显示邻近5种过渡色建议。点击坐标轴右侧的沙漏图标,还能解锁「时间轴调色」功能——通过拖拽时间刻度观察同一渐变在不同光照环境下的显色差异。
真正让前端工程师拍案叫绝的是它的代码沙盒。选择径向渐变时,工具会自动生成带有浏览器前缀的备用代码段。实测在Safari 15.4版本中,某款需要-webkit-linear-gradient声明的渐变效果,正是靠这个功能避免了显示异常。更绝的是「变量注入」按钮,能把渐变色值自动转化为CSS自定义属性,这对需要维护主题色系统的项目简直是救命稻草。
有人发现了个隐藏技巧:在导出面板勾选「动态种子」选项后,每次刷新页面都会基于当前渐变色生成3组协调色方案。某游戏公司的UI团队正是利用这个功能,在两天内完成了原本需要一周的主题皮肤迭代。
关于渐变角度精度问题,工具开发者显然考虑到了工程需求。当把线性渐变的旋转角度设置为72.34°时,导出的CSS代码会保留两位小数,这在需要完美复刻设计稿的金融类后台系统中尤为重要。而拖动色标时触发的微震动反馈,让调整5%以内的色彩过渡变得异常精准。
某些设计老炮开始用它做色彩实验:将明度差超过60%的三个色相强行组合,工具内置的冲突检测系统会弹出警示弹窗,同时给出LCH色彩空间下的优化建议。这比单纯依赖人眼判断可靠得多,特别是在处理暗黑模式下的渐变适配时。

相关软件推荐

多平台快捷键备忘清单生成器
发布日期: 2025-04-14 17:36:26
办公族常遇到这样的场景:左手在Windows上敲着Ctrl+S,右手在MacBook按着Command+⌫,切换设...
随机软件推荐
gRPC协议方法调用追踪工具
分布式系统开发最头疼的调试场景,莫过于某个gRPC请求经过十多个微服务节点后突然失败,开发团队盯着日志服务器...
文件时间戳修改工具(创建-修改)
日常工作中,文件的时间戳管理常被忽视,但许多场景下它却是关键。比如需要恢复误删文件的历史版本时,或是整...
桌面备忘录语音输入工具(调用语音识别API)
现代办公场景中,纸质便签正被数字工具快速取代。某款搭载智能语音识别技术的桌面备忘录软件,凭借其独特的交...
网络存储资源使用趋势分析工具
数字化浪潮推动企业数据存储需求呈指数级增长,传统存储管理方式逐渐暴露出响应滞后、资源浪费等问题。某科技...
文件碎片整理工具(按类型-日期自动归类)
清晨八点的办公室,设计师王林对着满屏的混乱文件叹气。PSD源文件与合同文档混杂,三个月前的参考图淹没在上周...
简易井字棋游戏(GUI版)
井字棋作为全球普及率最高的桌面游戏之一,其规则简单却充满策略性。近期一款名为TicMaster的图形化工具凭借轻量...
利用scrapy框架的分布式爬虫系统
互联网数据指数级增长的今天,传统单机爬虫常面临IP封禁、效率瓶颈等问题。某电商平台技术团队曾遭遇日均千万级...
智能实验数据图表自动标注工具
在实验室场景中,数据图表是科研成果呈现的核心载体。传统的人工标注模式需要研究者耗费大量时间识别数据趋势...
简易聊天室程序(Socket编程实现)
在分布式系统开发领域,Socket通信技术始终占据基础地位。本文解析如何利用Socket实现基础文本交互系统,通过具体...
基于TextBlob的自然语言处理入门工具
在Python生态系统中,TextBlob以其独特的亲和力降低了自然语言处理的门槛。这个基于NLTK和Pattern构建的库,将复杂的语...
权限学习模式工具(操作模拟与回放)
在数字化办公场景中,权限管理始终是困扰企业IT部门的难题。某跨国能源企业曾因权限配置错误导致核心数据泄露,...
运动轨迹GPS地图可视化工具
清晨六点的城市绿道上,赵阳的跑鞋刚触碰到潮湿的沥青路面,手机里的运动轨迹记录程序已悄然启动。这个拥有七...
农历-公历转换工具(节假日标注)
翻开手机预装的日历软件,总感觉缺少某些熟悉的元素。当需要确认端午假期安排时,突然意识到现代数字工具与传...
批量重命名文件工具(前缀-后缀-序号)
电脑桌面上散落着"IMG_20230701""会议记录""新建文件夹(3)"这类文件时,文件管理的痛点变得尤为突出。手动逐个修改文...
简易待办事项清单桌面应用(Tkinter)
窗外的梧桐叶被风吹得沙沙作响,办公室的咖啡机传来规律的嗡鸣。每当这种时刻,电脑右下角那个淡蓝色图标总会...
多层级文件夹结构自动生成与命名工具
在数字化办公场景中,文件管理的混乱常成为效率瓶颈。手工创建文件夹层级、重复命名操作不仅耗时,还易因人为...
Word-PDF文档敏感信息批量擦除工具
在数字化办公场景中,敏感信息泄露成为企业数据管理的重大隐患。某安全团队近期开发的文档脱敏工具,通过深度...
法律文书自动分页工具
在司法实务领域,纸质文书的规范排版直接影响着案件办理的专业性。某基层法院去年因起诉状页码错漏导致庭审延...
窗口化Base64编解码工具
在数据处理与传输的场景中,Base64编码作为一种常见的二进制转文本方案,频繁出现在开发、测试甚至日常办公中。...
系统注册表查看器(仅读取功能)
在Windows操作系统中,注册表扮演着核心数据库的角色,存储着硬件、软件、用户配置等关键信息。直接通过系统自带...
图像批量尺寸调整工具(支持指定宽高与比例)
数字时代下,图像处理已成为摄影、设计、电商等领域的日常需求。面对海量图片素材,手动逐张调整尺寸既耗时又...
基于Tkinter的密码生成器GUI工具
在数字化生活渗透到每个角落的今天,密码早已成为保护隐私的第一道防线。如何快速生成一个兼顾复杂度与可记忆...
艺术拍卖品信息抓取工具
近年来,全球艺术品拍卖市场呈现爆发式增长,藏家、投资者及机构对拍卖数据的实时需求日益迫切。面对海量分散...
系统日志分析监控工具
当某电商平台在促销日凌晨突发服务器宕机,技术团队通过日志分析工具在17秒内定位到数据库连接池泄漏;当跨国金...
自动生成报告工具(用Jinja2模板引擎)
在企业数据处理和业务分析场景中,生成标准化报告是高频需求。传统手动编写报告的方式不仅耗时,且容易因人为...
自动生成文件目录结构可视化工具
在日常工作中,文件目录的复杂性常常让人头疼。尤其是处理大型项目时,嵌套多层的文件夹、分散的代码文件或文...
可配置阈值报警通知系统
在数字化运维与自动化管理的场景中,实时监控与快速响应能力直接决定了系统的稳定性。传统的固定阈值报警系统...
系统环境变量管理及导出工具
在软件开发、系统运维以及多环境协作的场景中,环境变量的配置管理常被视为一项基础但棘手的任务。手动修改系...
电子书内链检测与修复工具(自动校验目录有效性)
在数字阅读普及的当下,电子书制作领域存在一个长期被忽视的技术痛点:约37%的EPUB/MOBI格式出版物存在目录失效或...
文件时间戳同步工具(保持原始时间)
在数字时代,文件的时间戳如同隐形的历史档案,记录着每一份数据的诞生轨迹与修改历程。对于摄影师、程序员或...
批量下载网页图片工具(正则表达式匹配URL)
在互联网信息爆炸的时代,收藏网页图片已成为设计师、电商从业者、学术研究者的日常刚需。面对海量分散的图片...
系统托盘图标动态资源指示器
当电脑屏幕右下角的图标群开始闪烁时,多数人只会机械性地点击关闭弹窗。但在这个不足20像素的微型战场里,动态...
二维码门禁模拟系统(本地数据库验证)
随着智能化管理需求增长,二维码门禁系统逐渐取代传统钥匙与IC卡。某科技团队近期开发的二维码门禁模拟系统(版...
命令行下的文本绘图工具(ASCII艺术)
在纯黑终端界面敲击代码时,某些开发者会突然执行"cowsay Hello World",屏幕随即跳出一头奶牛举着对话框的字符画。这...
地理信息系统图层版本管理器
地理信息系统的图层管理正面临多重挑战:多部门协同作业产生的数据冲突、历史版本追溯困难、权限控制颗粒度不...
快递单号批量查询与状态更新工具
在电商与物流行业高速发展的背景下,日均处理数百甚至上千个快递单号成为常态。传统的人工逐条查询方式效率低...
二维码扫描解码工具
在移动互联网高速发展的今天,二维码已成为连接数字与现实世界的核心媒介。无论是支付、信息传递还是身份认证...
停车场车位占用异常监控工具
现代城市停车资源紧张,车位管理效率直接影响用户体验与运营成本。车位占用异常现象——例如车辆超时停放、非...
Python网络端口扫描检测工具
互联网时代,网络安全如同悬在头顶的达摩克利斯之剑。某次企业内网渗透测试中,安全团队发现某台服务器竟开放...
桌面悬浮窗式系统资源监视器
悬浮窗式系统资源监视器:高效玩家的桌面管家 电脑屏幕右下角突然弹出的卡顿提醒,让正在剪辑视频的设计师小王...